<meta http-equiv="Refresh" content="10;url=boardlist.jsp">
<!-- 10초마다 boardlist.jsp 호출 -->
- 새로고침을 하지 않아도 위 코드를 넣어주면 10초마다 새로고침이 자동으로 된다.
(Mysql 기준)
String sql = "select * from simpleboard order by num desc"
+ "limit ?,?";// 몇번지부터 몇번지? 확인
바인딩은 이렇게
pstmt.setInt(1, startNum);
pstmt.setInt(2, perPage);
perpage는 한 페이지에 글 몇개씩 보여줄지 정하는 것
perblcok은 한 블럭당 페이지를 보여주는 숫자
예를 들면 아래에 페이지 이동에 버튼을 1~10 혹은 1~5를 줄지 정하는 것
블럭이란 ?

1~5 또는 6부터 10 이런식으로 5개씩 정해줬을 때
3을 눌러도 첫페이지는 1이 나와야하고
8을 눌러도 1페이지는 6이 나오도록 설정되어야 한다
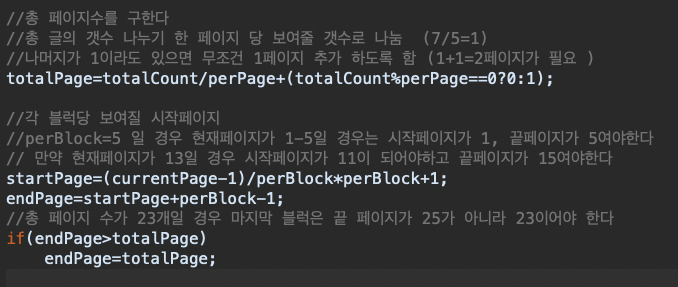
또한 5페이지씩 5블럭을 줬을 때 23페이지가 마지막 데이터면
25페이지가 나오지 않고 23페이지가 마지막 페이지가 되어야한다
그 코드는 아래와 같다

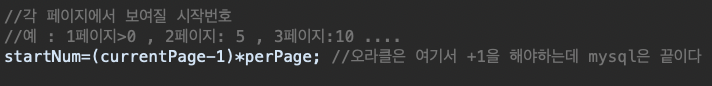
각 페이지에서 보여줄 시작번호를 구하려면

각 페이지당 출력 할 시작번호를 구하려면

페이지에서 보여질 글만 가져오기

<!-- 페이지 번호 출력 -->
<div style="width: 750px; text-align: center;">
<!-- 자바는 아래와 같이 해줘야 한다 -->
<%
//이전
if(startPage>1)
{%>
<a href="boardlist.jsp?currentPage=<%=startPage-1%>"
style="color: black;">이전</a>
<%}
for(int pp=startPage;pp<=endPage;pp++)
{
if(pp==currentPage)//현재페이지와 같은 경우 약간의 css추가
{%>
<a href="boardlist.jsp?currentPage=<%=pp %>"
style="color: red; border: 1px solid gray;">
<%=pp %></a>
<%}else
{%>
<a href="boardlist.jsp?currentPage=<%=pp %>"
style="color: black; ">
<%=pp%></a>
<%}
}
//다음
if(endPage<totalPage)
{%>
<a href="boardlist.jsp?currentPage=<%=endPage+1%>"
style="color: black; ">
다음</a>
<%}
%>
</div>
폼 파일에서 액션 파일로 사진 넘길 때
method는 무조건 "post"로 준다

'개발' 카테고리의 다른 글
| 2022-08-30 스마트 에디터 게시판 만들기-2 (0) | 2022.08.30 |
|---|---|
| 2022-08-29 스마트 에디터 게시판 만들기 (0) | 2022.08.29 |
| 220721-객체 지향 언어 핵심 정리하기 (0) | 2022.07.21 |
| 220720-CSS 공부한 것 간단 정리 (0) | 2022.07.20 |
| git을 배워보았다 (0) | 2022.07.02 |